Design for the happy travel company, Travalion

- Client
- Travalion
- Industry
- Travel
- Year
- 2020
Overview
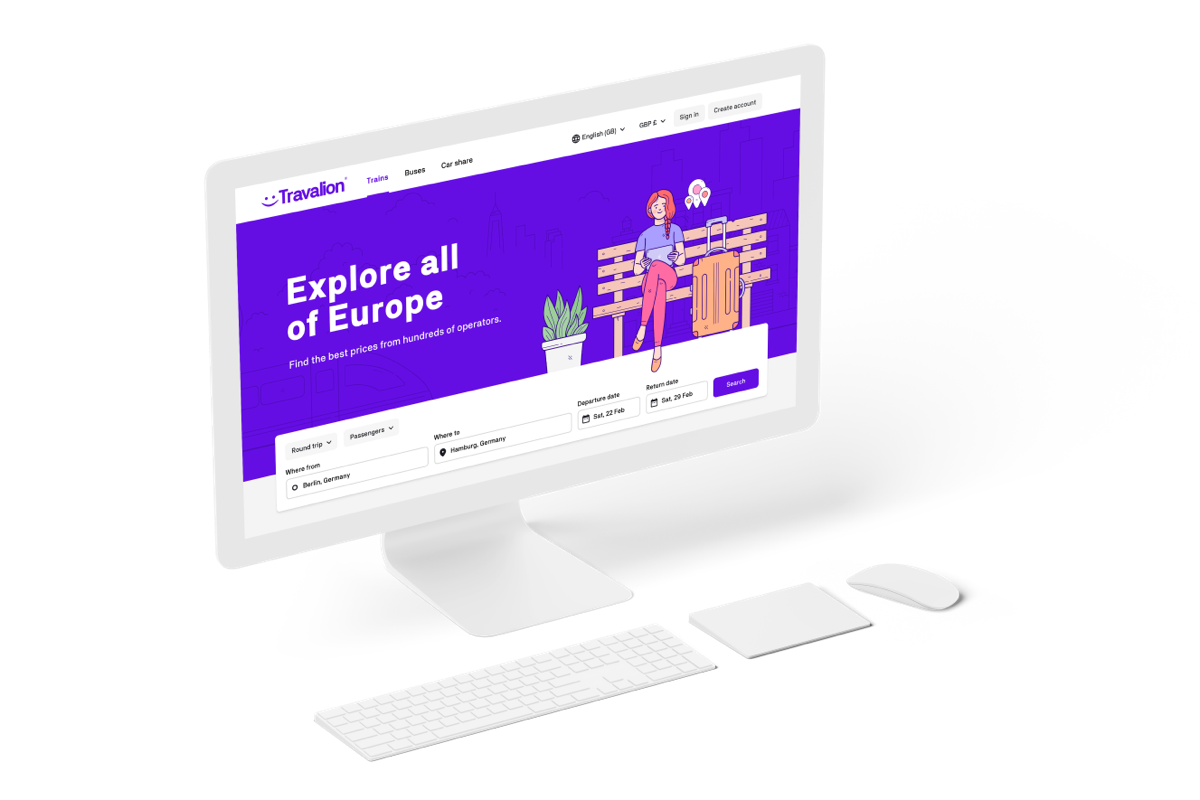
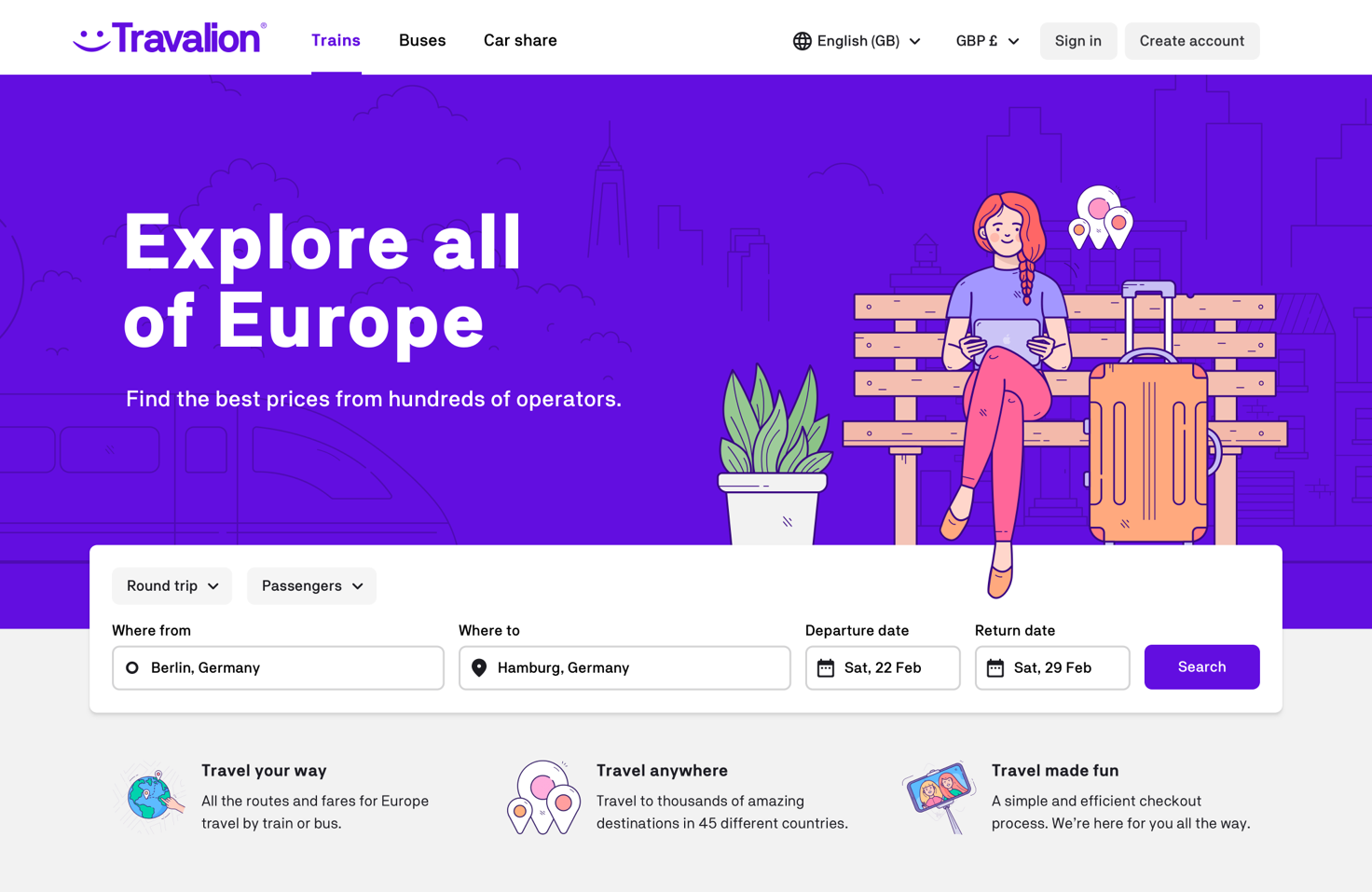
I was approached by a German startup company to design a complete brand identity package, as well as develop the entire front-end architecture for the service.
This included logo design, typography, colour palette, and a full set of reusable design components used to piece together the foundations for the website design and build.

Forming the brand identity
It was my sole responsibility to design a ‘happy’ brand, something encompassing an energetic, friendly and professional look and feel. In my opinion, a good starting point is with type. A great typeface evokes a level of emotion and in most cases is used to form a logo.
I searched for a German typeface, something perfectly fitting for a German startup. I was lucky enough to find NB Akademie, a beautiful looking typeface designed by German designer Stefan Gandl. I fell in love with this typeface instantly, as it adopts a style I tend to use in other projects.
Designing the logo
The logo uses the chosen typeface, with a complimentary happy smiley face mark that works well with their strap-line, ‘The Happy Travel Company’. Creating the distinct icon I felt would work well with other branding material, as with social shortcut icons and other social media application.


Researching competitors
It’s a good move generally, to research competitive websites to see what they are offering and how well they are doing this from both a visual and functional perspective, to ensure we have a competitive edge when designing and developing something better.
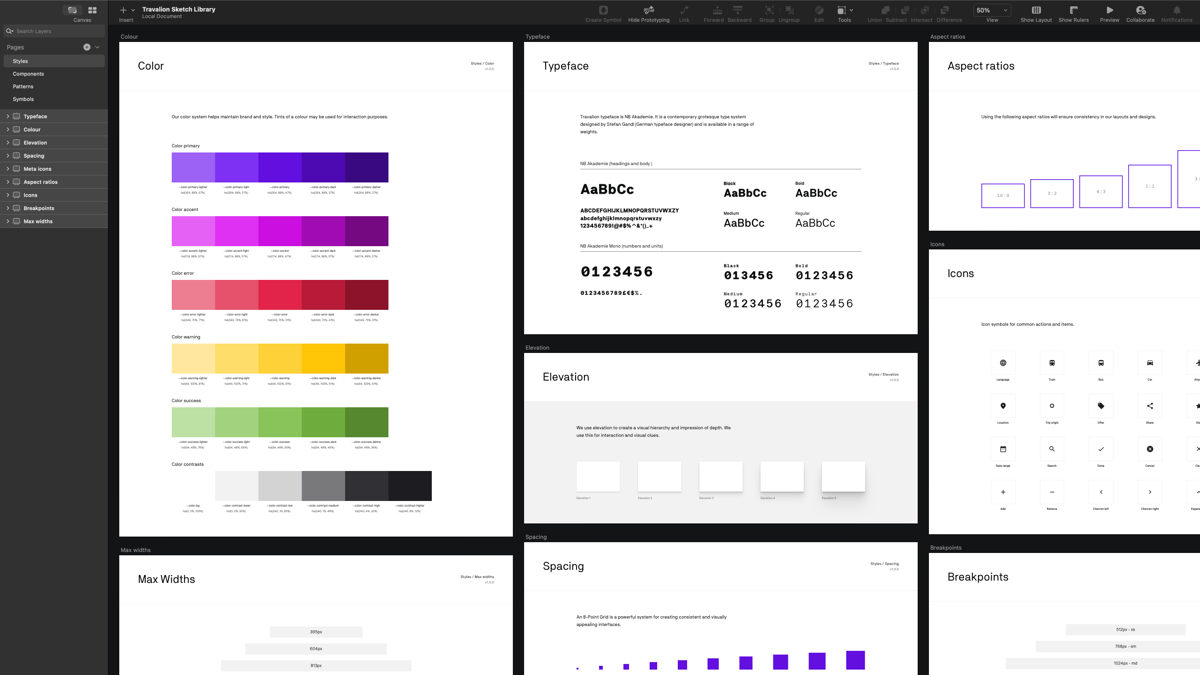
Creating a design system
Building a design system for Travalion go hand in hand with the need for scale, efficiency and consistency in design. The design system acted as a single source of truth for both design and code. It would ensure that new design patterns and code were more structured and guided to avoid chaos with other people working with it.
“A design system is a collection of reusable components, guided by clear standards, that can be assembled to build any number of applications.”
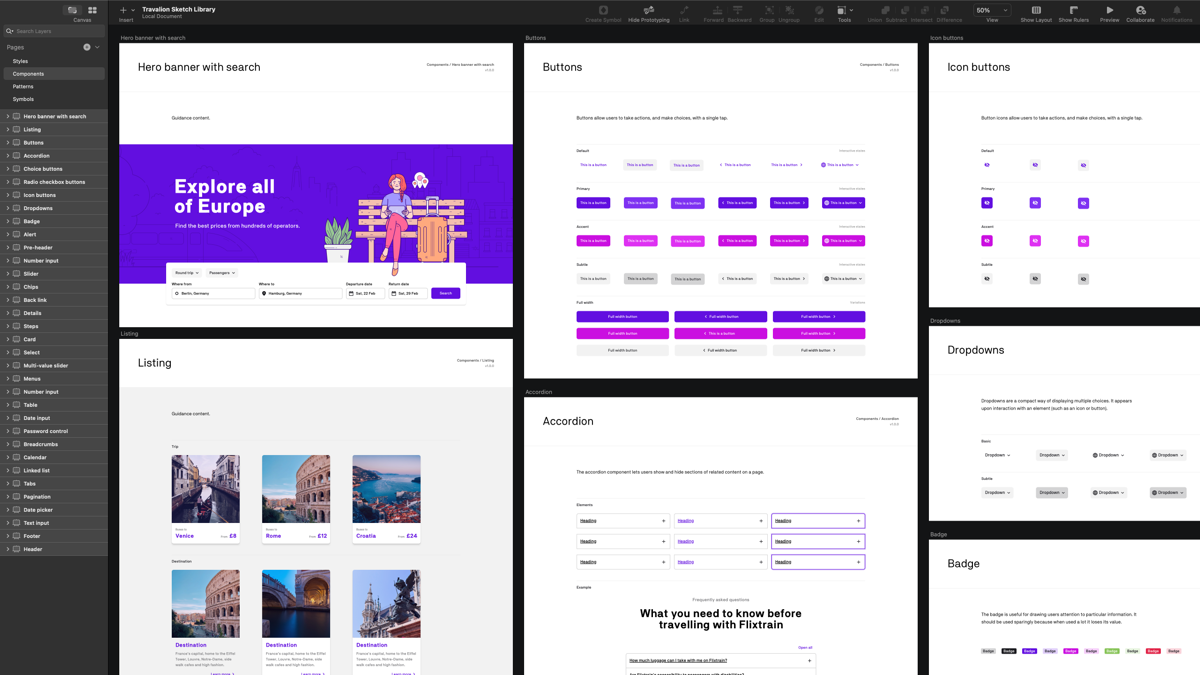
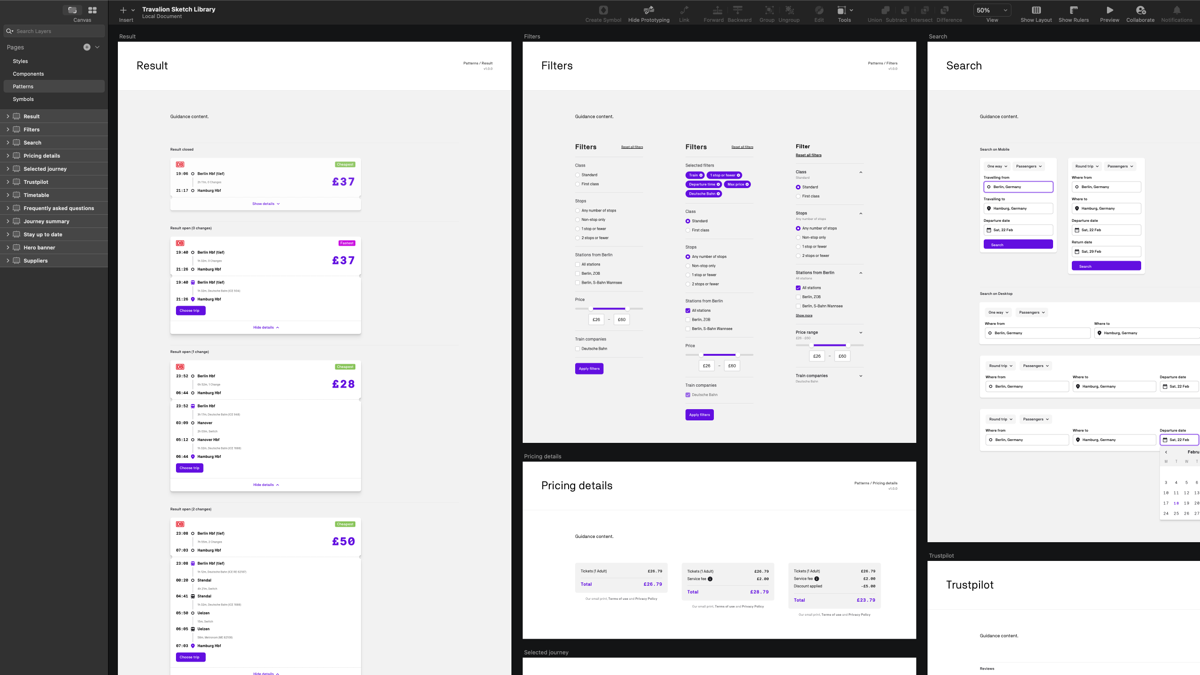
This design system consisted of everything from typography, colour palette, spacing scale, components, patterns and documentation on how to use them in the service. I created the design system in two formats, one as an asset library, prepared in Sketch. The other as an interactive coded resource.
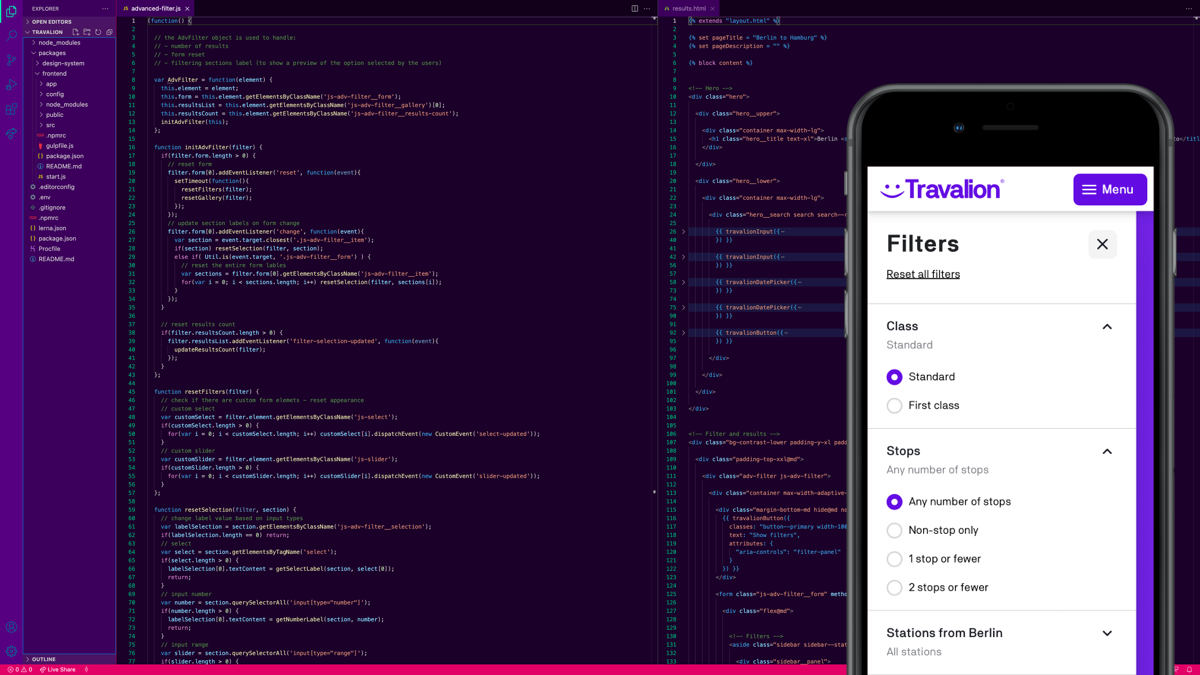
The asset library was essential in the design of new pages. Any updates to the library would immediately be reflected in any design files referencing it. The coded resource included code snippets, previews and documentation on how to use the components.
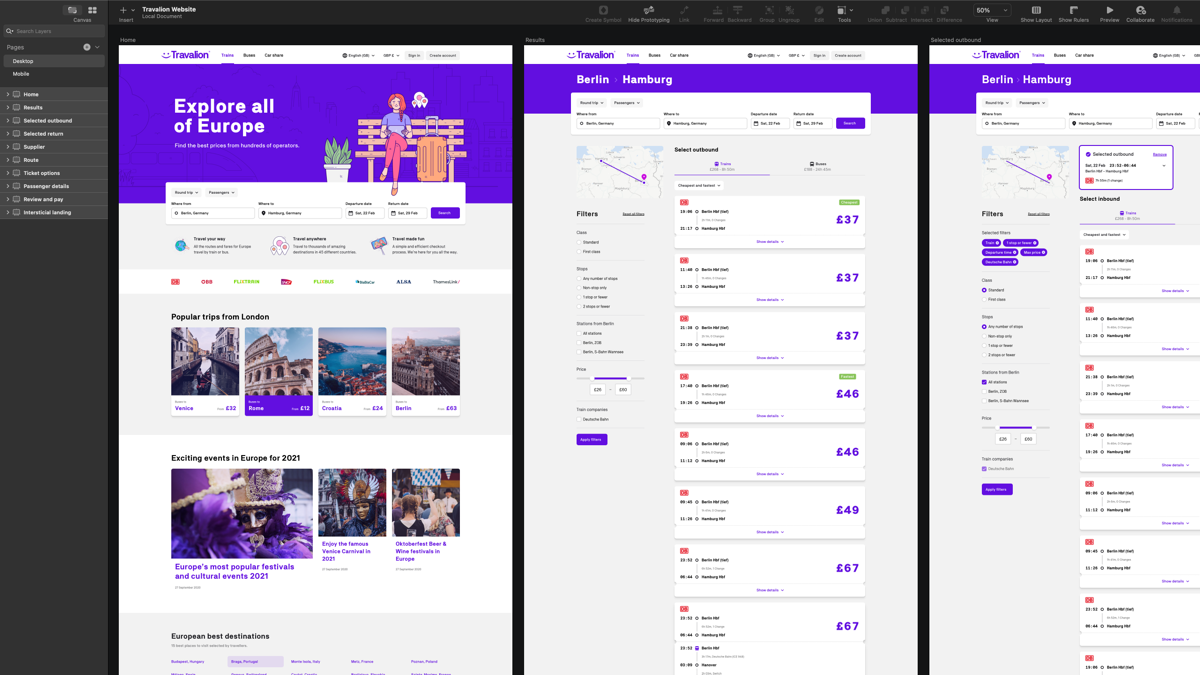
With both of these assets in place, it made designing and developing pages a quick process, which reduced inconsistencies in both design and development. I was able to quickly design and develop pages after all of the hard work had been done in preparing all the required assets.



Scaleable blocks of reusable code
Every component carefully built to be responsive, accessible, flexible and production-ready. Typical items included date pickers, accordions, menus, paginations, tabs, filters and many more.


The results
I delivered a clean, attractive and scalable solution that works and looks great on all devices. The flexibility to build new pages has been made possible with clear documentation for future growth.
My involvement includes:
- UX/UI Design and Interaction Design
- Logo Design and Brand Guidelines
- Web Development (HTML, SASS, JavaScript)
- Design System and Style Guide
- Accessibility Standards
Share this project