A design system to solve problems and avoid repetition

- Client
- HM Courts & Tribunals Service
- Industry
- Government
- Year
- 2018
Overview
At HMCTS the design practice consisted of 18 teams made up of 62 people. This included 26 researchers, 14 interaction designers, 3 service designers and 15 content designers.
Given this, we wanted to reduce the effort it took to share good styles, components and patterns for reuse across the teams. Creating the HMCTS Design System solved all of these problems.

Our approach
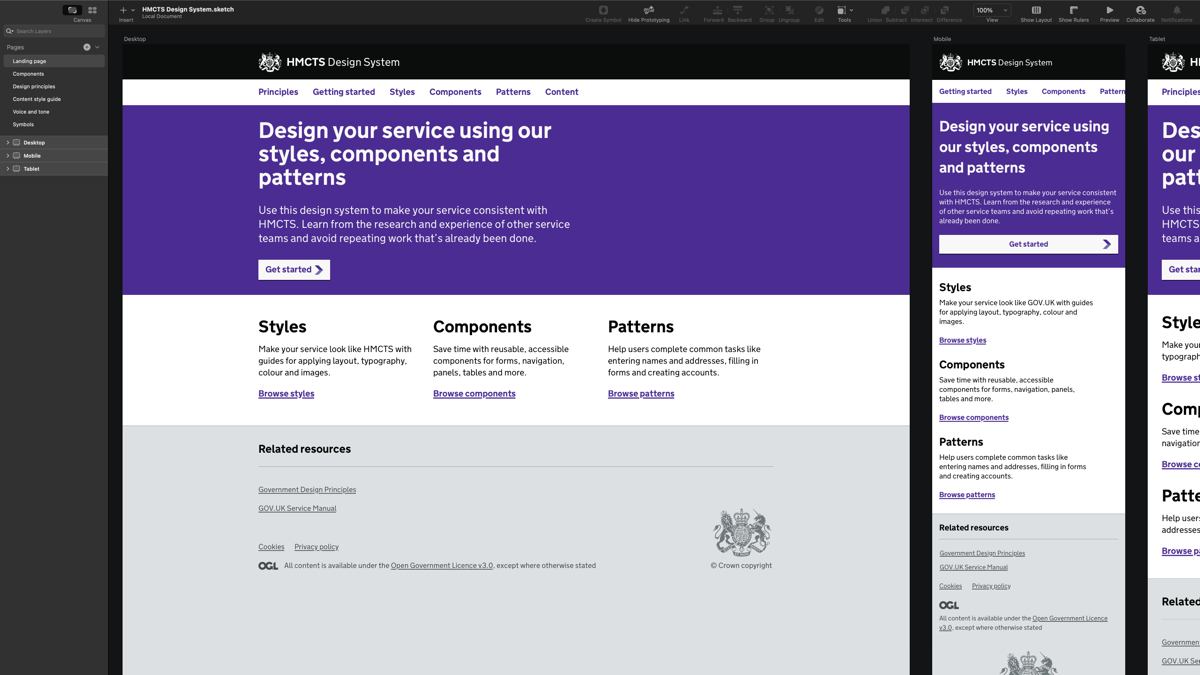
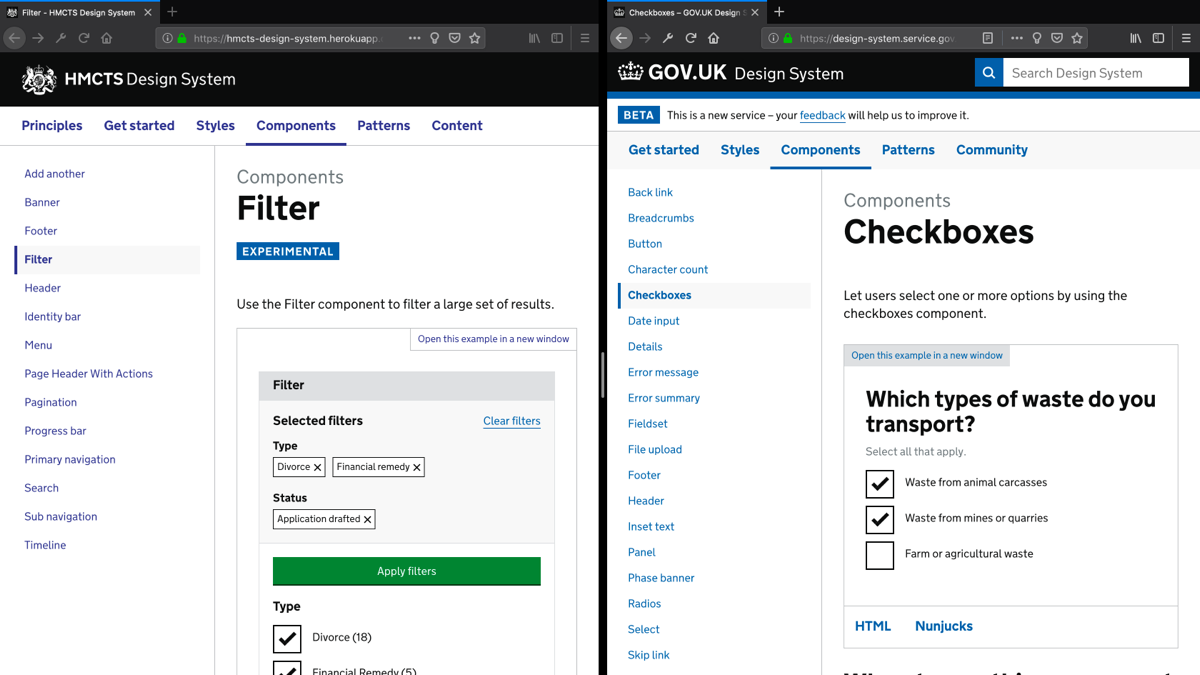
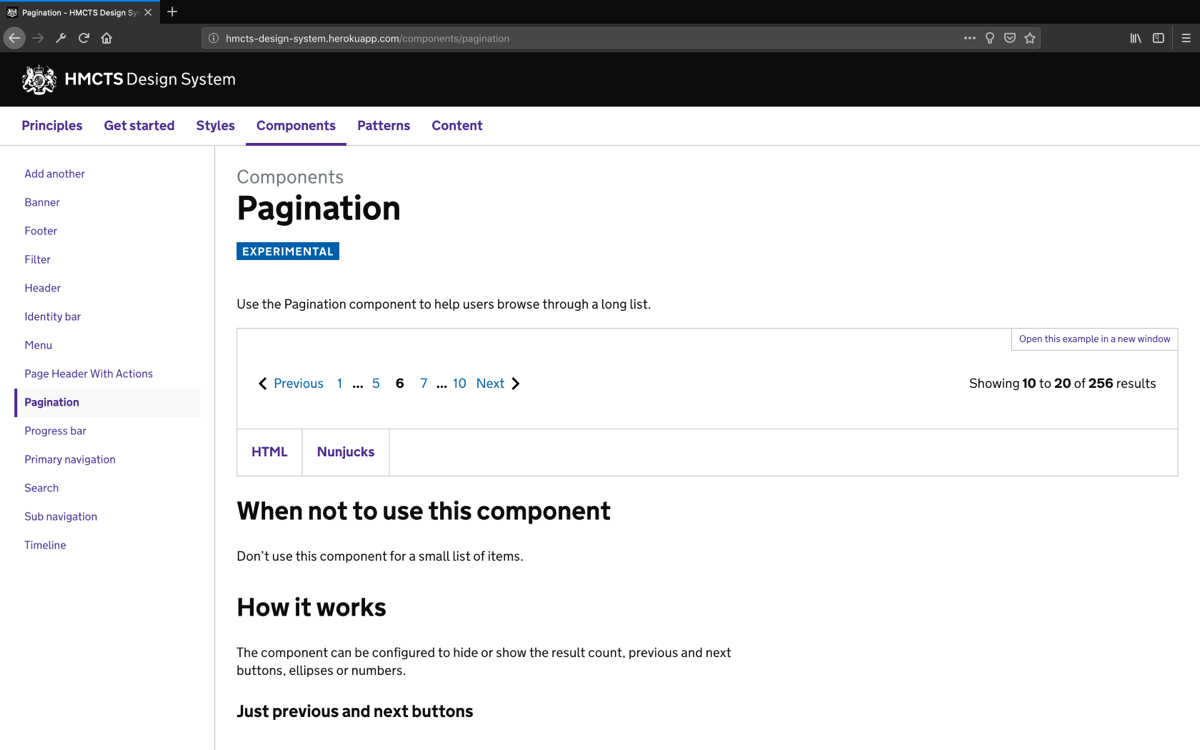
After consulting Government Digital Service (GDS), we created an alpha version of HMCTS Design System that closely matched the approach of the GOV.UK Design System.
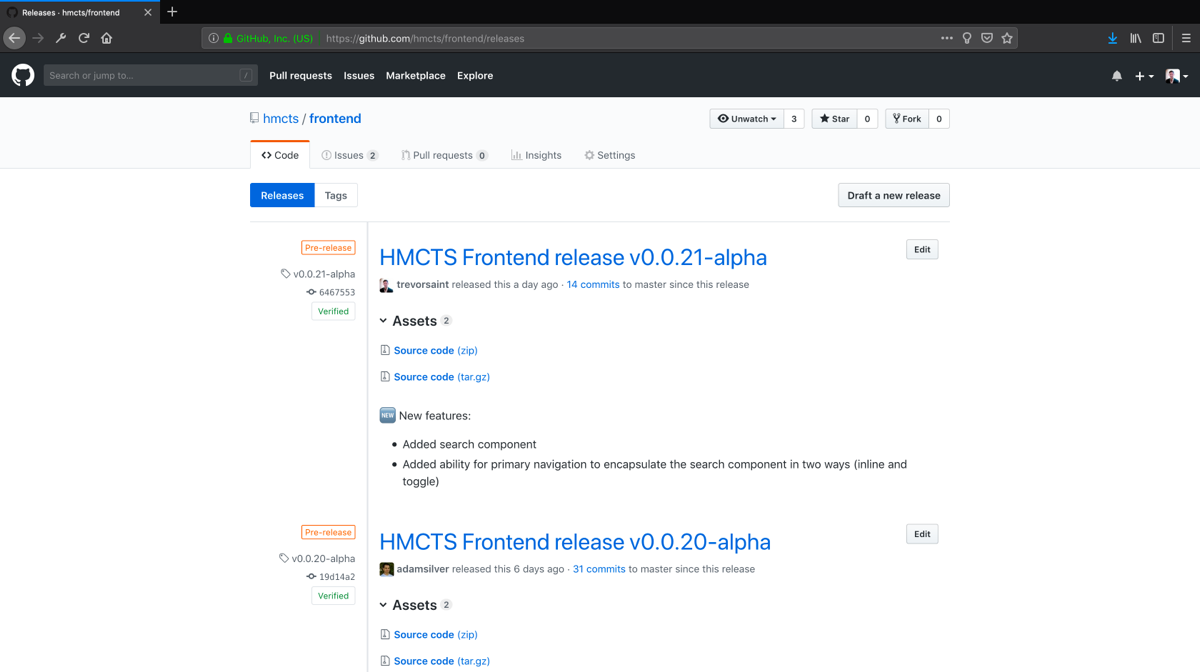
This meant using the same words to describe things and the same format and layout for delivering the design system. It also meant creating an HMCTS Frontend project where the styles and component code would live just like GOV.UK Frontend.



Quality assurance
We made sure that the HMCTS Design System was easy to use in projects and easy to contribute to as a designer by making releases possible.
We also ensured a good level of quality control, by making sure contributors couldn’t push without two people’s review.

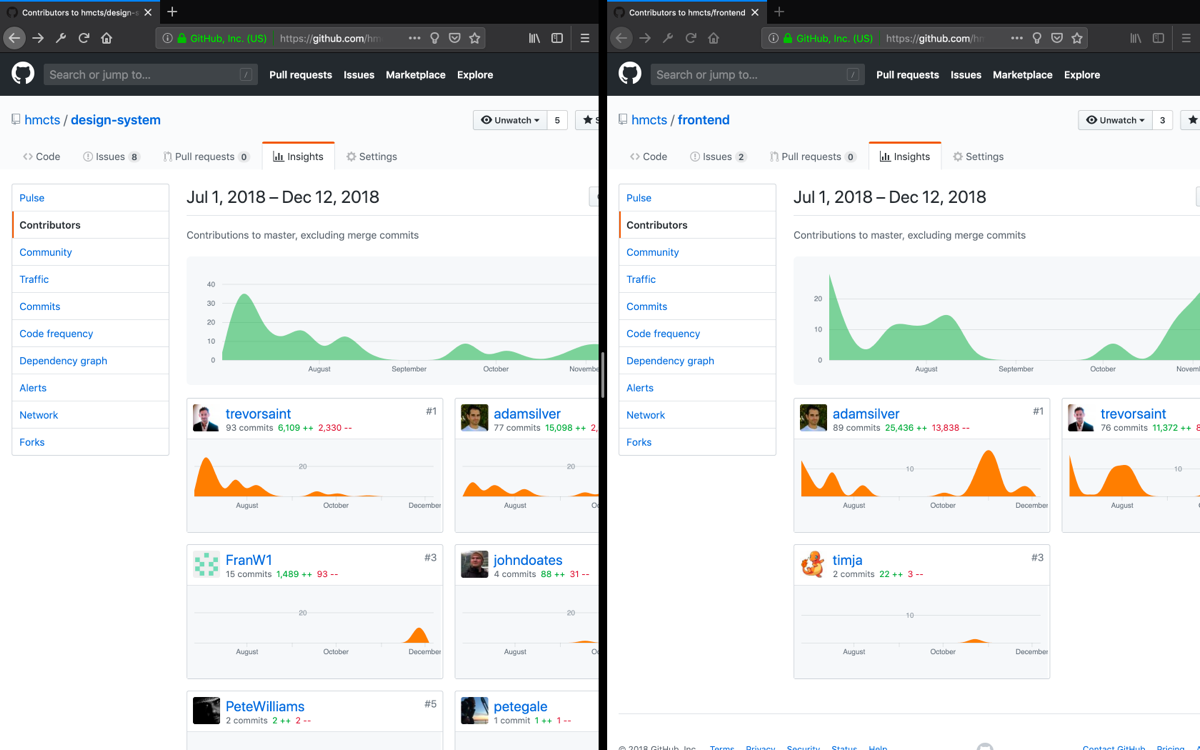
Collaborative effort
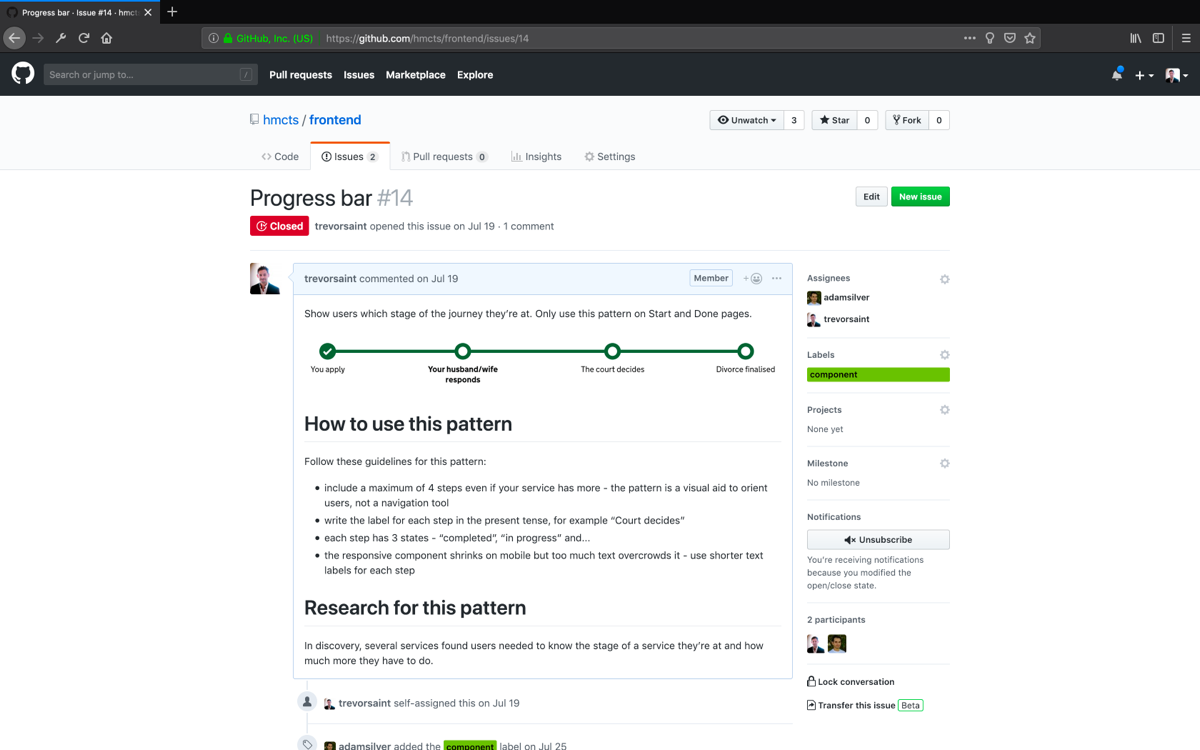
Various patterns that were either designed or required were discussed in weekly design crits. If good enough, they would be added into the backlog ready for development, and added to HMCTS Frontend, and documented in the HMCTS Design System.

Our process
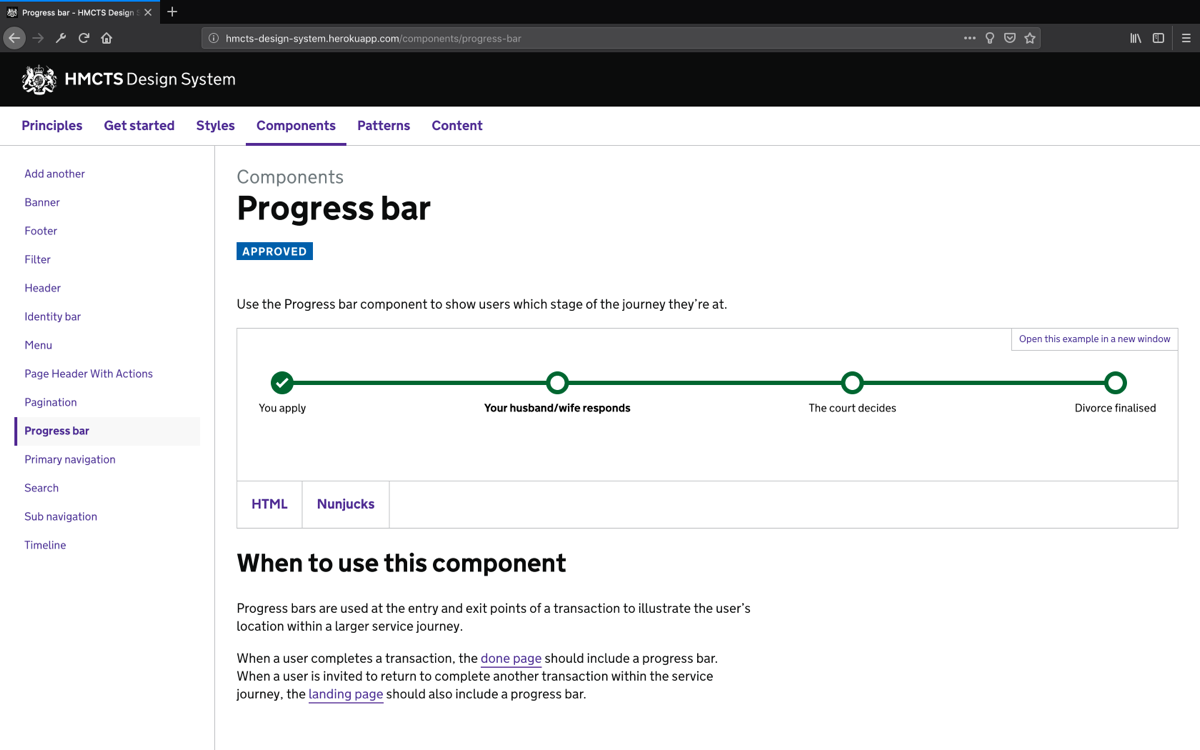
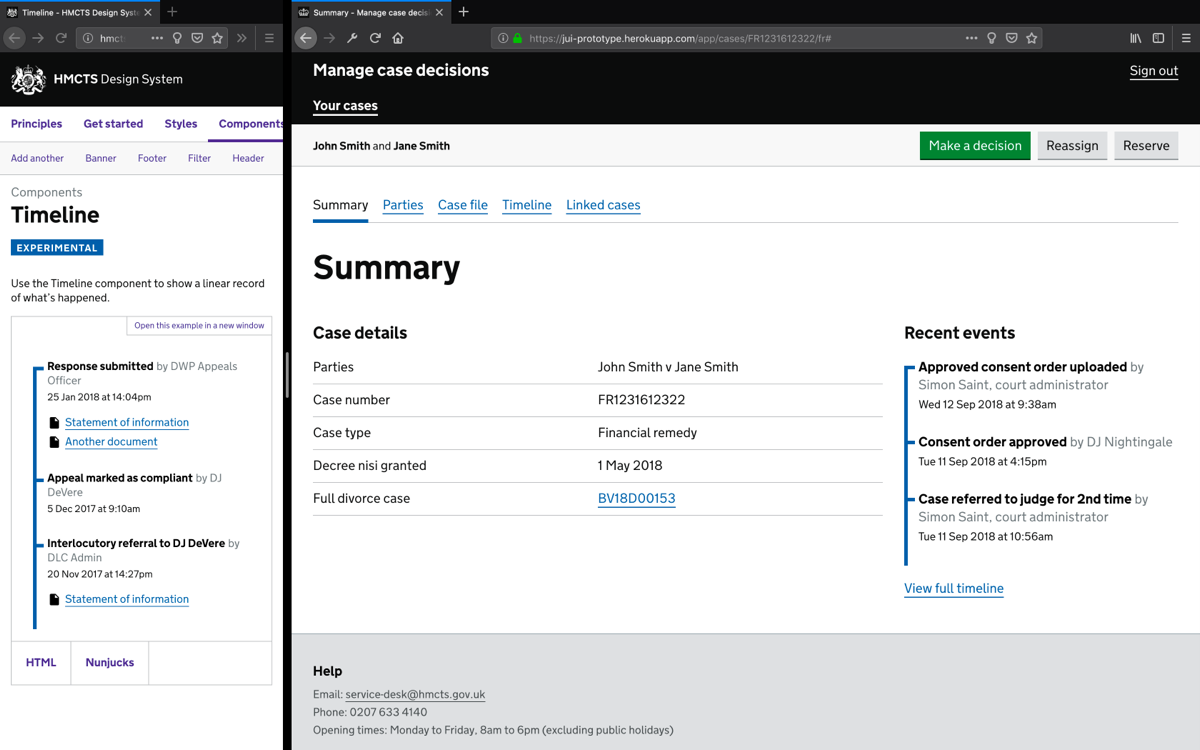
When we designed and developed the Judicial case manager, a lot of the elements were useful for other service lines, which is why a lot of these were added into the HMCTS Design System as a foundation to build upon.
Each component needed to be made flexible and reusable, so time was spent making these into components which were customisable for each use case. We would ensure that each component was semantic, accessible and responsive.
We would also perform other checks such as various browser types and operating systems to ensure each component was good enough for reuse.

The benefits
The benefits of a Design System is that if a service is using a component, any changes or improvements we make to the design system are immediately reflected in the services using the component. We would perform these updates in ‘package releases’.

The results
A number of separate service teams are now using the design system and saving a lot of time because of that.
This ensured consistency throughout all service lines, with a significant reduction in time and effort spent in research, design, development and accessibility testing.
My involvement includes:
- UX/UI Design and Interaction Design
- User Research and Analysis (end-users)
- Web Development (HTML, SASS, JavaScript)
- Accessibility Standards
Share this project